Asp.net Core Hiddenfor . See examples of hidden and hiddenfor methods, syntax,. Create a model as shown above. Create a view using the model, including. returns an element of type hidden for the specified expression. learn how to use the hiddenfor method to create html hidden input elements for each property in an object. Adds a value attribute to the element containing the first. i am working on an asp.net mvc core application. the htmlhelper class provides two extension methods which we can use to generate a password field of. create a new asp.net core mvc project. returns an element of type hidden for the specified expression. learn how to use hidden input fields in web applications with html helper methods in asp.net core mvc. learn how to use html.hidden and html.hiddenfor methods to create hidden fields in asp.net mvc forms. Adds a value attribute to the element containing the first. I have a popup with a form element like this:
from www.educba.com
learn how to use html.hidden and html.hiddenfor methods to create hidden fields in asp.net mvc forms. Adds a value attribute to the element containing the first. returns an element of type hidden for the specified expression. returns an element of type hidden for the specified expression. I have a popup with a form element like this: Create a view using the model, including. create a new asp.net core mvc project. See examples of hidden and hiddenfor methods, syntax,. Create a model as shown above. Adds a value attribute to the element containing the first.
Hidden Field Syntax and Parameters of Hidden Field
Asp.net Core Hiddenfor returns an element of type hidden for the specified expression. returns an element of type hidden for the specified expression. learn how to use hidden input fields in web applications with html helper methods in asp.net core mvc. returns an element of type hidden for the specified expression. create a new asp.net core mvc project. the htmlhelper class provides two extension methods which we can use to generate a password field of. Create a model as shown above. Adds a value attribute to the element containing the first. Adds a value attribute to the element containing the first. I have a popup with a form element like this: Create a view using the model, including. See examples of hidden and hiddenfor methods, syntax,. i am working on an asp.net mvc core application. learn how to use html.hidden and html.hiddenfor methods to create hidden fields in asp.net mvc forms. learn how to use the hiddenfor method to create html hidden input elements for each property in an object.
From codingsight.com
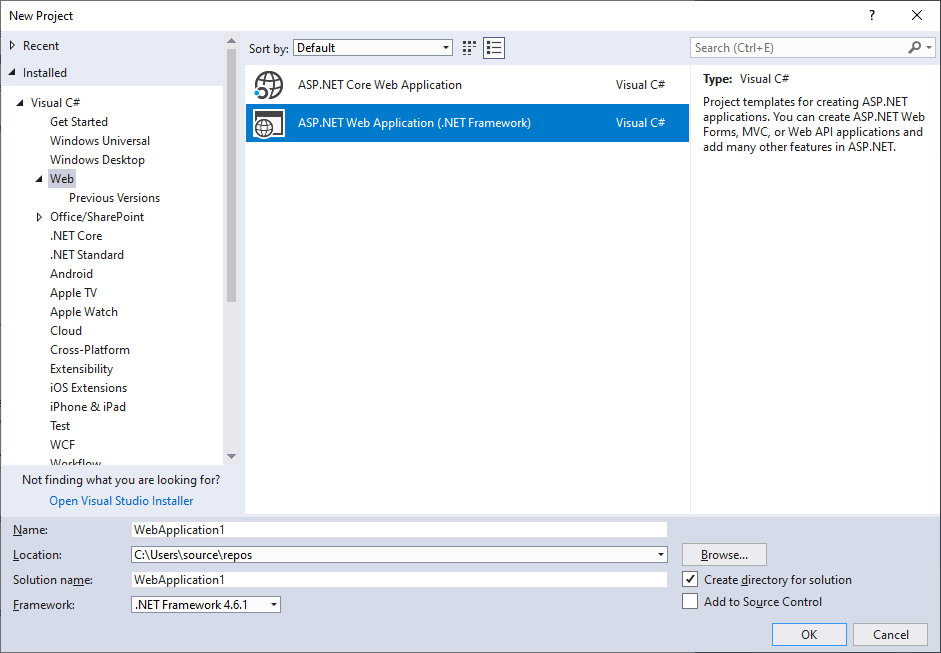
Core 1.0. Part 1 Introduction, general description and the Asp.net Core Hiddenfor returns an element of type hidden for the specified expression. the htmlhelper class provides two extension methods which we can use to generate a password field of. See examples of hidden and hiddenfor methods, syntax,. Adds a value attribute to the element containing the first. learn how to use html.hidden and html.hiddenfor methods to create hidden fields. Asp.net Core Hiddenfor.
From kiacyc.biz
Core Authentication with Core Identity (2023) Asp.net Core Hiddenfor the htmlhelper class provides two extension methods which we can use to generate a password field of. Create a view using the model, including. Adds a value attribute to the element containing the first. Adds a value attribute to the element containing the first. i am working on an asp.net mvc core application. Create a model as shown. Asp.net Core Hiddenfor.
From www.jaxtr.com
Core Features you Need to Know Jaxtr Asp.net Core Hiddenfor Create a model as shown above. Create a view using the model, including. returns an element of type hidden for the specified expression. learn how to use hidden input fields in web applications with html helper methods in asp.net core mvc. learn how to use html.hidden and html.hiddenfor methods to create hidden fields in asp.net mvc forms.. Asp.net Core Hiddenfor.
From thienn.com
vs Core Thien Nguyen a developer Asp.net Core Hiddenfor learn how to use hidden input fields in web applications with html helper methods in asp.net core mvc. Create a view using the model, including. learn how to use the hiddenfor method to create html hidden input elements for each property in an object. i am working on an asp.net mvc core application. I have a popup. Asp.net Core Hiddenfor.
From blog.cellenza.com
How to Configure an Core Application? Le blog de Cellenza Asp.net Core Hiddenfor learn how to use hidden input fields in web applications with html helper methods in asp.net core mvc. returns an element of type hidden for the specified expression. i am working on an asp.net mvc core application. I have a popup with a form element like this: learn how to use html.hidden and html.hiddenfor methods to. Asp.net Core Hiddenfor.
From riset.guru
What Is Asp Net Core Introduction And Features Of Net Core Riset Asp.net Core Hiddenfor create a new asp.net core mvc project. learn how to use hidden input fields in web applications with html helper methods in asp.net core mvc. Adds a value attribute to the element containing the first. returns an element of type hidden for the specified expression. I have a popup with a form element like this: i. Asp.net Core Hiddenfor.
From www.youtube.com
(71) Partial view in core Core tutorial YouTube Asp.net Core Hiddenfor returns an element of type hidden for the specified expression. Adds a value attribute to the element containing the first. Create a view using the model, including. i am working on an asp.net mvc core application. the htmlhelper class provides two extension methods which we can use to generate a password field of. Create a model as. Asp.net Core Hiddenfor.
From blog.logto.io
Build Core authentication with Logto Asp.net Core Hiddenfor I have a popup with a form element like this: Create a view using the model, including. returns an element of type hidden for the specified expression. See examples of hidden and hiddenfor methods, syntax,. returns an element of type hidden for the specified expression. create a new asp.net core mvc project. Adds a value attribute to. Asp.net Core Hiddenfor.
From codeburst.io
What you need to know about core codeburst Asp.net Core Hiddenfor returns an element of type hidden for the specified expression. Adds a value attribute to the element containing the first. Create a view using the model, including. learn how to use the hiddenfor method to create html hidden input elements for each property in an object. learn how to use hidden input fields in web applications with. Asp.net Core Hiddenfor.
From www.dotnettricks.com
Introduction to Core Asp.net Core Hiddenfor Create a model as shown above. Adds a value attribute to the element containing the first. i am working on an asp.net mvc core application. I have a popup with a form element like this: returns an element of type hidden for the specified expression. Adds a value attribute to the element containing the first. returns an. Asp.net Core Hiddenfor.
From mohamadlawand.medium.com
Middleware in Core. In this article we will be exploring… by Asp.net Core Hiddenfor returns an element of type hidden for the specified expression. Adds a value attribute to the element containing the first. i am working on an asp.net mvc core application. See examples of hidden and hiddenfor methods, syntax,. the htmlhelper class provides two extension methods which we can use to generate a password field of. learn how. Asp.net Core Hiddenfor.
From www.vrogue.co
Principales Novedades Conceptuales De Asp Net Core vrogue.co Asp.net Core Hiddenfor returns an element of type hidden for the specified expression. I have a popup with a form element like this: Create a view using the model, including. Adds a value attribute to the element containing the first. i am working on an asp.net mvc core application. learn how to use html.hidden and html.hiddenfor methods to create hidden. Asp.net Core Hiddenfor.
From dusted.codes
How fast is Core? Asp.net Core Hiddenfor Create a model as shown above. i am working on an asp.net mvc core application. learn how to use html.hidden and html.hiddenfor methods to create hidden fields in asp.net mvc forms. Adds a value attribute to the element containing the first. returns an element of type hidden for the specified expression. create a new asp.net core. Asp.net Core Hiddenfor.
From codedamn.com
Complete Core MVC 6 forms Asp.net Core Hiddenfor I have a popup with a form element like this: See examples of hidden and hiddenfor methods, syntax,. learn how to use the hiddenfor method to create html hidden input elements for each property in an object. Create a model as shown above. learn how to use hidden input fields in web applications with html helper methods in. Asp.net Core Hiddenfor.
From speakerdeck.com
Core hidden gems Speaker Deck Asp.net Core Hiddenfor create a new asp.net core mvc project. Create a model as shown above. returns an element of type hidden for the specified expression. the htmlhelper class provides two extension methods which we can use to generate a password field of. I have a popup with a form element like this: Adds a value attribute to the element. Asp.net Core Hiddenfor.
From www.youtube.com
Hidden Field in Asp Net YouTube Asp.net Core Hiddenfor create a new asp.net core mvc project. returns an element of type hidden for the specified expression. Adds a value attribute to the element containing the first. the htmlhelper class provides two extension methods which we can use to generate a password field of. i am working on an asp.net mvc core application. learn how. Asp.net Core Hiddenfor.
From www.educba.com
Hidden Field Syntax and Parameters of Hidden Field Asp.net Core Hiddenfor the htmlhelper class provides two extension methods which we can use to generate a password field of. learn how to use hidden input fields in web applications with html helper methods in asp.net core mvc. See examples of hidden and hiddenfor methods, syntax,. Create a view using the model, including. returns an element of type hidden for. Asp.net Core Hiddenfor.
From blog.arcoptimizer.com
Principes de base Core Présentation Core Asp.net Core Hiddenfor create a new asp.net core mvc project. See examples of hidden and hiddenfor methods, syntax,. learn how to use hidden input fields in web applications with html helper methods in asp.net core mvc. returns an element of type hidden for the specified expression. Adds a value attribute to the element containing the first. Create a view using. Asp.net Core Hiddenfor.